
How headless commerce can transform your business

Headless architecture enables ambitious brands to use cutting-edge technologies to build "wow" customer experiences across all channels, devices and markets. In this article, we'll explain what a headless approach is and how it can help your business grow and scale seamlessly.
What is a headless approach?
A headless approach in ecommerce refers to a technical architecture or logic where the front end (‘head’) and the back end (‘body’) are separated. The benefits? They can be managed independently without disrupting one another. In practice, this means the visible storefront can be designed, managed, and updated separately from the core commerce functionalities.
This loose coupling logic is all thanks to a layer of APIs (automatic programming interfaces) that serve as interpreters between the front-end and back-end solutions, enabling effective communication with each other. Headless architecture is like a box of lego: you can pick your own bricks and build world-class customer experiences - scaling up as you go.
Is a headless approach right for you?
Unlike headless architecture, many traditional, monolithic ecommerce models and platforms offer all-in-one solutions where the front-end and the back-end are tightly coupled. You can't change the head without affecting the body. An all-inclusive solution means locking in a specific combination of features, functionalities, design themes, and templates - allowing little to no customization. In contrast, headless architecture allows you to create tailored solutions built from various components and microservices.
It's not the right solution for everyone. Monolithic solutions simplify both the technical and operational under one all-inclusive platform. This can serve a purpose for small-scale ecommerce businesses that operate in one or two markets or greenfield builds.
If your ecommerce business is growing and you’ve started using words like multi-region, multi-language, multi-currency, and omnichannel, then you could benefit from a headless approach. As your use cases become more complex, you’re likely to need a flexible, scalable, and higher-perform architecture.
Key benefits of headless ecommerce architecture
- Flexibility
- Scalability
- Speedy performance
- Cost-efficiency
Flexibility
Connected technologies and devices are constantly evolving. From mobile and social applications, apps, AR and inside-game experiences, there are seemingly endless channels and opportunities to consider. Will your architecture be flexible enough to evolve with them?
Headless architecture gives developers complete freedom. There are no predetermined or ready-made templates and features to hold you back. It gives your team the tools needed to create custom designs and layouts that match your brand look and feel - enabling "wow" customer experiences across all touchpoints and devices.
A headless architecture allows you to customize different channels and tap into non-traditional touchpoints without needing to rebuild from the ground up. This flexibility makes future-proofing much easier. Those that adopt a headless approach are also less likely to be affected by total blackouts due to system errors. As the components affect each other less, it’s easy to replace them with alternatives that provide the same services. For example, your ecommerce platform may not be responding on the back-end, but the website will still work normally on the front.
Scalability
Headless architecture scales as you grow. As your ecommerce business grows, your ecommerce site may need new languages, currencies, cultural customs and more. Often, these updates require taking complex front-end and back-end measures such as building new integrations, developing functionalities, introducing new data sources, and creating new interconnections. With headless architecture, it’s possible to implement them so the customer experience remains consistent across all customer touchpoints and the website runs efficiently with increased traffic.
Thanks to APIs, a headless architecture allows you to control all touchpoints at once. First, the adjustments and new content can be developed independently in the background. Then, when deployed, the updates are shown to all customers at once – in their preferred language, location and market-specific details. In the best case, the update can be deployed with just a push of a button.

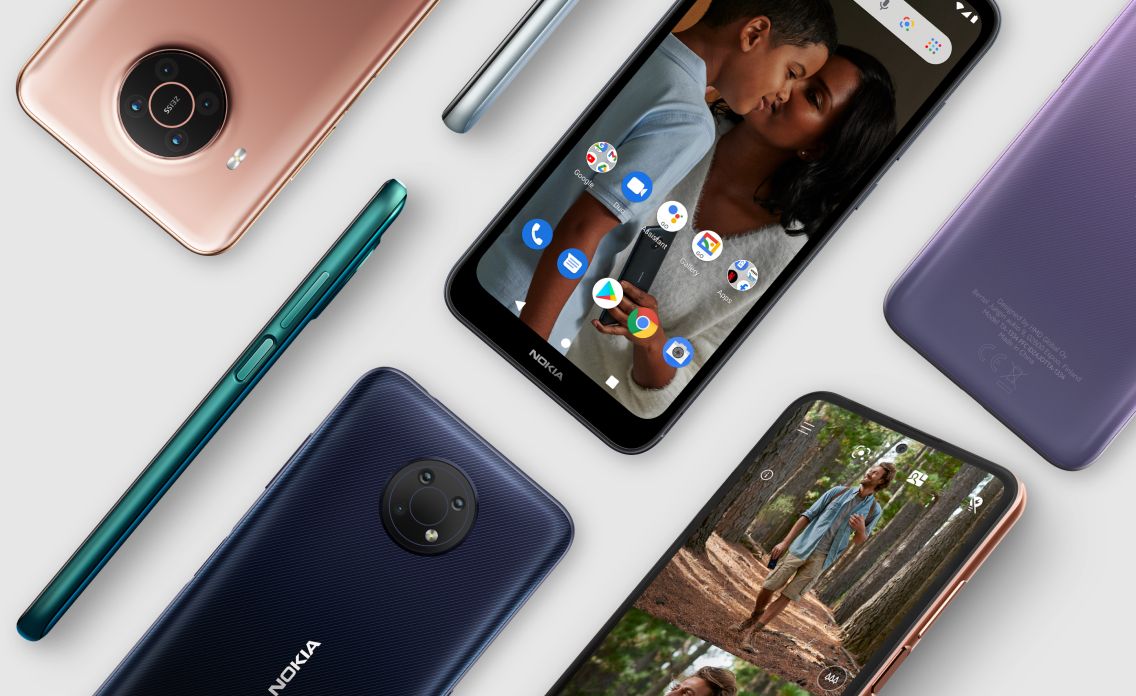
IONA helped HMD Global transform their business model, revamp their ecommerce capabilities and create a new, true-to-brand customer experience – and scale to 16 first markets in 12 weeks.
Speedy
A headless approach can streamline your processes. Ultra-fast technology development, constant changes in the market and evolving consumer behaviour - your ecommerce is constantly facing scenarios where a quick reaction is vital. A well-built headless architecture can help you:
- change your business priorities quicker,
- keep up with the demand from customers and roll out new releases more often,
- introduce new products, services, and features at the right time,
- log more orders, faster.
Thanks to an agile decoupled structure, developers can make necessary changes and updates quickly, resulting in speedy rollouts. Quick reactivity can give you the edge needed to get ahead of the competition.
Headless architecture also significantly improves loading times - an important metric for the success of any online merchant or service. Many people quickly abandon websites that load too slowly, with estimates claiming 50% of people think anything slower than 3 seconds is a reason to abandon cart. If your pages perform sluggishly, you are unlikely to turn visitors into customers.
Loading times also affect your online presence. Google counts loading speed as one of the key criteria for website ranking. A headless approach can help your website/app get featured at the top of the list thanks to speedy loading times.
IONA helped Finland’s largest second-hand marketplace, Emmy, grow and enter the international market with a fast and SEO-friendly headless architecture composed of a seamless combination of best-of-breed solutions.
Cost-efficiency
While the setup cost of a headless ecommerce architecture might be higher than a monolithic one, the speed, adaptability, and overall efficiency that come with the headless approach will make up for the difference in the long run.
Why is a headless approach more cost-efficient?
- You don’t need to hire costly experts - APIs allow you to choose from a much wider selection of programming languages and a broader talent pool
- Streamlined processes mean fewer development hours and missed opportunities
- You don’t end up paying for what you don’t need - your ecommerce is built from fit-for-purpose components, technologies and pay-as-you-go solutions suited to your exact needs.
The future belongs to headless
A headless approach offers the flexibility, scalability, speed, and cost-efficiency needed to help ambitious organizations grow. The more complex your use cases and the bigger your business volume, the more likely you'll need a headless approach. But one shoe doesn’t fit all. Finding the best solution requires careful consideration.
At IONA, we believe the best results are achieved together. Get in touch to find out how we can help you take your ecommerce store to the next level.
Share:
Related articles
See all


Exploring composable commerce at MACH Three New York
